Macy’s Order History and Details
Managing and tracking orders are essential tasks for Macy’s online customers. As part of our 2020 planning, I explored ways to improve the order history and details pages in the Macy’s iOS app to make it easier to track and manage orders, as well as to provide customers with style inspiration, and encourage them to re-engage with Macy’s.
The Current Experience
Customers come to the order history and details pages for the following reasons (ranking based on 2019 web page analytics and our 2020 order feature prioritization survey):
1. Track orders - Top call to action currently on the Order History and Details pages
2. Cancel or change orders - Canceling is a top-ranked feature in the 2020 order feature prioritization survey.
3. Start returns / track refund status - 2nd most pressed CTA on Order History
4. View billing and payment information
5. See recommendations based on orders
6. Buy item again - Third most pressed call to action on the Order Details page
My Team
Me (UI / UX Design)
Product Manager
UX Researcher
Product Analyst
My Role
UI / UX Design
Concept exploration
Rapid prototyping
Align stakeholder goals
Competitive analysis
Helped plan user research
My Tools
Pencil + paper
Adobe XD
Adobe Analytics
Survey Monkey
The “Fashionable Spender”
Meet the “Fashionable Spender”, our primary persona.
Who is she?
Loves to shop
Hates chaos, disarray, and quality that feels “cheap”
What attracts her?
Offers good value for the money/highest quality
An enjoyable browsing experience
Best selection of brands/designers
Latest styles and fashions
What delights her?
Inspire to try new things
Helps me express my style
Her favorite site/app to shop
Wide variety of styles and brands she wants
What pushes her away?
Items are more expensive/not enough offers
Recommendations aren’t relevant
Items out of stock/not the latest trends
Where and when does she shop?
Prefers to shop on her mobile device
Likes using apps that connect her with stylists (ex. Nordstrom, Trunk Club, Stitch Fix)
Uses Instagram and Pinterest for inspiration
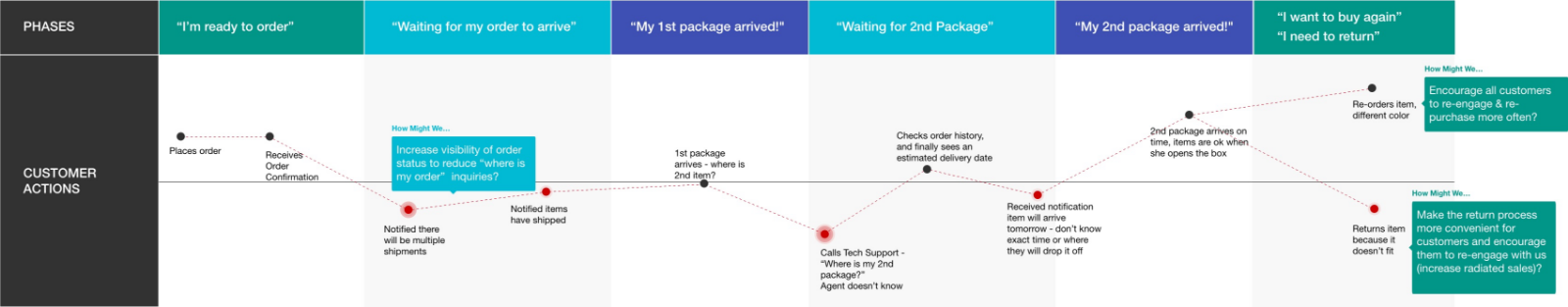
The Fashionable Spender’s Journey
Often, the Fashionable Spender places orders online…
Containing multiple items
Shipped in multiple shipments
For an upcoming event (ex. party, wedding, etc.)
Shipped it to their home address
Design Goals
Convenience
Increase the visibility of order status
Make it easier for customers to find older orders
Make order actions more easily accessible (e.g. return items, change order, etc.)
Value
Show customers how far their money went
Personalization
Present product recommendations based on previous orders, tailored to her unique style and size
Help her discover new trends
Help her find similar and complimentary items
Business
Reduce “where is my order?” phone calls
Increase re-engagement
Ideas
Solution #1 - "Where is My Order?"
Current
Customers usually want to track their shipments when they receive an email update about their order. In the current design, when customers press “track order,” they are taken to their order history on Macys.com, rather than the app. Customers need to navigate to the order history page to see the expected arrival date. This vital information is hidden amongst other order information.
New
With the new design, customers can see when their shipments will arrive in their email. They can press on “view order details” to see the current location of their shipments, tracking history, or more information regarding their order in their Macy’s app. With bigger text and more white space, the shipment status should be easier to find.
Solution #2 - Finding older orders & items
Customers will look for older orders to…
Return items
Purchase items again
Complete an outfit or furniture set
Review payment and shipping information
Current
Currently, finding older orders and items can be like finding a needle in a haystack. Customers need to know the order number, order date, or total cost when they search for an order on the order history page.
New
In the new design, we display item thumbnails, added search and filter features to help the customer more easily locate their order.
Solution #3- Buying Again & Finding Inspiration
The Fashionable Spender loves to shop and is constantly searching for new things to try. We added recommendations inspired by her order to make it easier for her to find similar and compliment items in her order.
Measuring Success
The Order History & Details redesign is an ongoing effort. We plan to focus on the following metrics to gauge how effectively we are meeting our customer’s and business needs.
Usability
Task completion
Are customers able to successfully identify order status and estimated arrival dates?
Are customers able to find recommendations based on their order?
Are customers able to buy items again?
Ease of use
How did the customer’s experience completing a task compare to their expectations? Was it easier or harder?
Conversion
Buy Again
How often are customers re-ordering items from their Order History and Order Details pages?
Recommendations
How often are customers placing orders with items recommended to them based on their orders?
Inquiries
# of Inquiries
Has the number of customer service calls regarding orders increased or decreased? If so, how much?
Has the cost associated with supporting customer order inquiries increased or decreased? If so, how much?